Hide successful tests in QUnit
Jun 3, 2010 ·
I’m using QUnit as test framework for my JavaScript development. It’s not as nice as NUnit is for .NET or SimpleTest for PHP, but it’s easy to get started with.
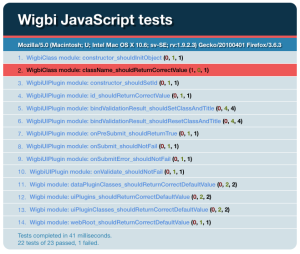
However, QUnit lists all tests, not just failing ones. With just a few tests, that looks like this:

QUnit lists all executed tests by default, even the ones that are successfully executed.
This report only includes 14 tests. Imagine having a hundred tests - it would become unmanagable. I’d prefer to only see failing tests by default.
To fix this, I devided to hack jQuery a bit (applies to jQuery 1.4.2):
- Open
qunit.js. - Find the block that begins with
var li = document.createElement("li");. - Wrap the entire block in
if (bad) { ... }.
This makes QUnit only append “bad” tests to the list, which makes the result look like this:

If you know of a built-in way to make QUnit behave like this, leave a comment below.
Discussions & More
If you found this interesting, please share your thoughts on Bluesky and Mastodon. Make sure to follow to be notified when new content is published.