Using QuickLook in SwiftUI
Jun 27, 2022 ·
SwiftUI is growing with every release, and new amazing features keep on arriving. Today, let’s take a quick look at QuickLook!
In SwiftUI, you can use QuickLook to preview URL-based content, like PDFs, images etc. To use it, just import the QuickLook framework, apply a .quickLookPreview view modifier and bind it to a URL.
Consider that we have a SwiftUI app that has an image called meadow.jpg in its bundle. This is how easy it is to enable quick look preview:
import SwiftUI
import QuickLook
struct ContentView: View {
@State
var url: URL?
var body: some View {
Button("Preview") {
url = Bundle.main.url(forResource: "meadow", withExtension: "jpg")
}
.quickLookPreview($url)
}
}
Setting the url property will make the .quickLookPreview modifier present the image at the url in a preview, in a way that suits the platform.
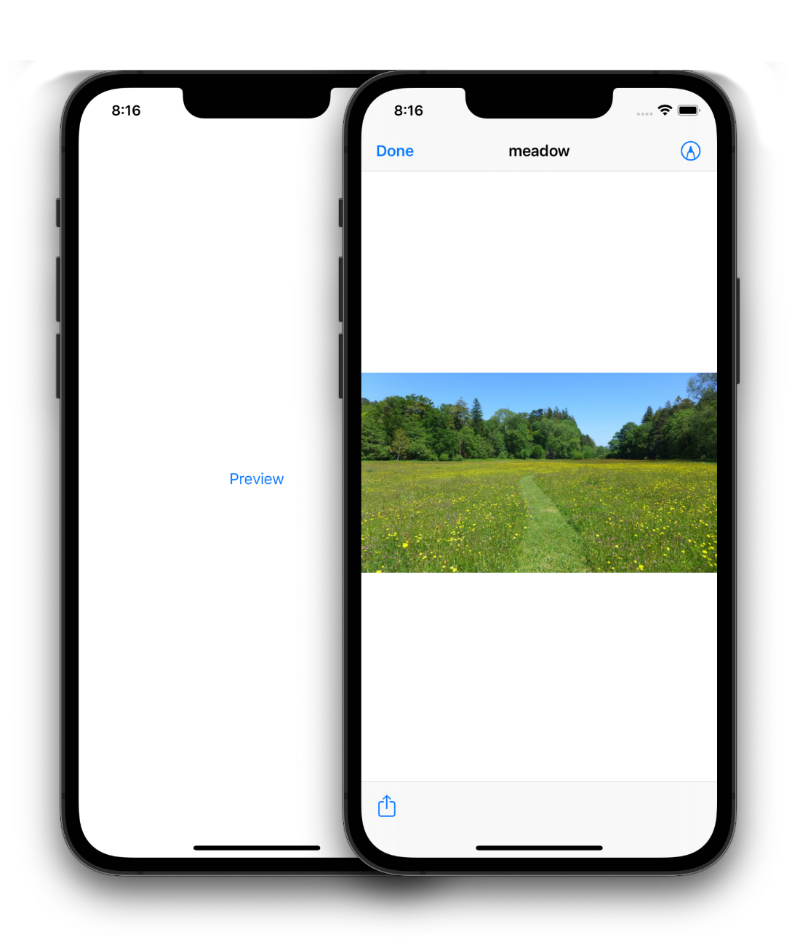
In iOS, the button presents the image in a full screen cover:

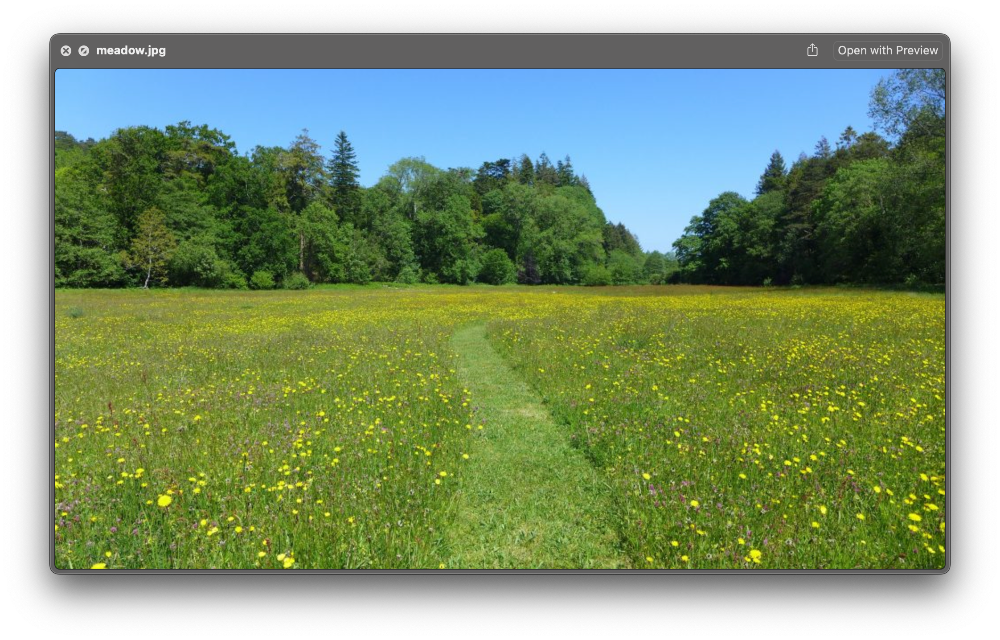
If we run the same app on macOS, tapping the button presents the image in a nice modal:

QuickLook is only available in iOS & macOS, not tvOS & watchOS. You can use #if os(iOS) and #if os(macOS) to conditionally enable it in multi-platform apps and SDKs.
Discussions & More
If you found this interesting, please share your thoughts on Bluesky and Mastodon. Make sure to follow to be notified when new content is published.