Make a div container adjust to floating children
Aug 6, 2010 ·
Today, a collegue showed me a CSS fix for a problem that happens when a div container has nested, floating divs.
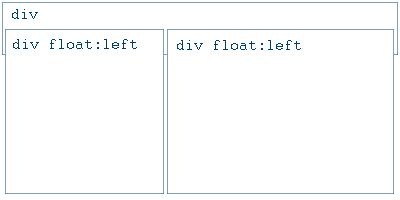
The fix makes the container not resize itself according to the size of its nested elements:

As you see, the div doesn’t adjust its size according to the nested elements. This can be fixed, though, by this nice little CSS class:
.fc:after{content:".";clear:both;display:block;visibility:hidden;height:0;}
* html .fc{height:1px;}
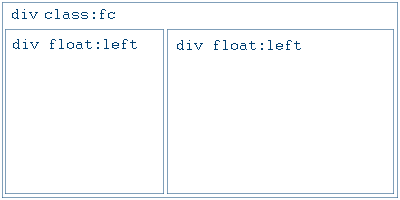
Just add the fc css class to the div container element, and the result will be as such:

Discussions & More
If you found this interesting, please share your thoughts on Bluesky and Mastodon. Make sure to follow to be notified when new content is published.